Index

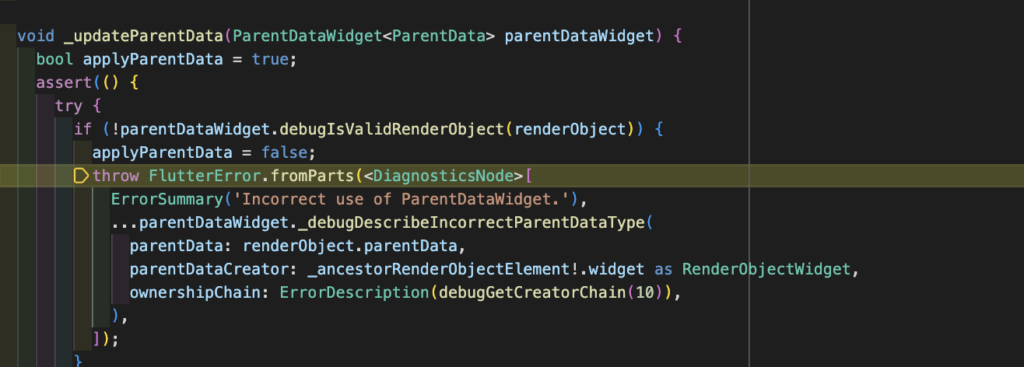
デバッガーを進めると以下のログが出るようになります。
|
1 2 3 4 5 6 7 8 9 10 11 |
════════ Exception caught by widgets library ═══════════════════════════════════ The following assertion was thrown while applying parent data.: Incorrect use of ParentDataWidget. The ParentDataWidget Expanded(flex: 1) wants to apply ParentData of type FlexParentData to a RenderObject, which has been set up to accept ParentData of incompatible type BoxParentData. Usually, this means that the Expanded widget has the wrong ancestor RenderObjectWidget. Typically, Expanded widgets are placed directly inside Flex widgets. The offending Expanded is currently placed inside a Center widget. The ownership chain for the RenderObject that received the incompatible parent data was: LimitedBox ← Container ← Expanded ← Center ← MyHomePage ← Semantics ← Builder ← RepaintBoundary-[GlobalKey#2518f] ← IgnorePointer ← AnimatedBuilder ← ⋯ |
わかりやすくするため、コードを単純化してます。
|
1 2 3 4 5 6 |
@override Widget build(BuildContext context) { // return SafeArea(child: Platform.isAndroid ? androidUI() : iosUI()); return Center( child: Expanded(child: Container()), ); |
Expandedは以下の三つのwidgetの中でしか使用できない。
- Row
- Column
- Flex
公式のドキュメントにも書いてあります。
以下の二つが解決策になるかなと思います。
- Expandedの親をRow,Column,Flexのどれかにする
- Expanded以外のWidgetを使用する